Comandi HTML: cosa sono e come usarli

I’HTML, anche conosciuto con il nome di linguaggio di marcatura di ipertesto, è il pilastro su cui si regge la struttura di ogni pagina web e in questo articolo andremo ad esplorare cosa sono i comandi HTML e come usarli, in modo tale da farvi comprendere alcune dinamiche di questo linguaggio informatico.
Per formattare, impaginare e rappresentare i documenti sul web utilizziamo i comandi, o tag HTML.
I tag HTML, o codici HTML, sono gli elementi essenziali di questo tipo di linguaggio di programmazione ed anche se nel tempo lo stesso linguaggio si è sviluppato ed evoluto, la sua sintassi fondamentale è rimasta invariata: per ogni elemento, salvo casi particolari, è disponibile un tag di apertura e uno di chiusura., concetto che esploreremo meglio qui sotto.
Ad esempio uno degli usi di questo linguaggio ci permette di far apparire un testo sul web in grassetto, come abbiamo già visto in questo articolo sul grassetto HTML.
L’importanza dei tag HTML nel web design
I tag HTML sono la base del web design grazie ai quali possiamo creare una struttura solida e flessibile per le pagine web, consentendo ai designer di creare layout molto complessi.
La comprensione approfondita dei comandi HTML di base è quindi essenziale per qualsiasi sviluppatore o web designer che desideri produrre siti funzionali, accessibili ed esteticamente gradevoli.
Inoltre, la corretta applicazione dei tag HTML è fondamentale per l’ottimizzazione SEO, assicurando che i contenuti siano indicizzati correttamente dai motori di ricerca e raggiungano un pubblico più ampio.
Il primo comando HTML di base: <HTML>
Cominciamo dunque a vedere i vari tag HTML partendo da quello principale: “<HTML>”.
Il tag HTML rappresenta l’inizio e la fine di ogni documento HTML o file con estensione HTML.
Ogni elemento all’interno di una pagina web è racchiuso da questi tag “<” e “>”, che ne definiscono la struttura e il contenuto.
A cosa serve il tag <HTML> nello specifico?
La sua funzione primaria è quella di comunicare ai browser come interpretare e visualizzare il contenuto della pagina, garantendo che ogni elemento sia correttamente formattato e posizionato.
Lista dei comandi HTML di base
Di seguito vi proponiamo una lista dei comandi base più comuni di questo linguaggio, accompagnati da una semplice descrizione, che vi saranno utili per strutturare la vostra pagina web.
<HTML>
Questo è il primo tag HTML che definisce l’inizio e la fine di un documento HTML e non può mancare in nessuna pagina.
Tutti gli altri elementi devono essere inseriti all’interno di questo tag.
<head>
Anche il tag <head> è una componente cruciale di ogni documento HTML.
È situato all’inizio del documento (head in inglese significa testa) visto che racchiude le informazioni tecniche e i metadati della pagina, come il titolo, i link a fogli di stile CSS, e script esterni.
Non è visibile direttamente nel layout visualizzato dall’utente, ma è essenziale per informazioni, come title e description per i motori di ricerca.
<body>
Il tag body racchiude tutto il contenuto visibile di una pagina, come testo, immagini, link, ecc.
Body in inglese significa corpo e in HTML con questo tag si identifica il corpo della pagina web.
Per convenzione il tag “body” si trova sempre subito sotto il tag “head”.
Del resto se pensiamo al significato di queste due parole in inglese, testa e corpo, capiamo perché anche nella pagina web vengono inseriti una dopo l’altra.
Titoli e sottotitoli da <h1> fino a <h6>
I tag “H” sono utilizzati per definire titoli e sottotitoli.
Si parte con <h1> che indica il titolo più importante e si arriva fino ad <h6> il meno importante.
Di solito, in una pagina web normale, si va a utilizzare al massimo fino agli “h4” salvo casi particolari.
<p>
Definisce un paragrafo di testo come, ad esempio, questa stessa frase.
<a>
Questo comando HTML definisce un hyperlink detto anche collegamento di ipertesto o collegamento ipertestuale.
È in pratica il tag su cui si basa l’intero mondo del WEB, che viene utilizzato per collegare pagine diverse o sezioni all’interno della stessa pagina.
Il tag <a> è fondamentale per la navigazione interna ed esterna del sito, permettendo agli utenti di spostarsi con facilità tra le diverse risorse e informazioni disponibili.
<ul>, <ol>, <li>
Questi tag HTML creano degli elenchi nel testo e li usiamo in questo modo:
- il tag <ul> per gli elenchi puntati;
- il tag <ol> per gli elenchi numerati;
- il tag <li> per ogni elemento dell’elenco.
Gli elenchi sono strumenti potenti e molto utili per presentare informazioni in modo organizzato e facilmente leggibile, migliorando l’usabilità e la comprensione del contenuto.
<img>
Il tag <img> consente di inserire un’immagine nella pagina e richiede attributi come ‘src’ (percorso dell’immagine) e ‘alt’ (testo alternativo).
Il tag <img> arricchisce il contenuto della pagina, facilitando la comprensione e rendendo l’esperienza utente più coinvolgente e visivamente appagante.
<div>
Usato per raggruppare blocchi di contenuto e facilitare la formattazione tramite CSS.
Il tag <div> è essenziale per la creazione di layout complessi e responsive, offrendo una flessibilità senza pari nella gestione degli elementi della pagina.
Esempio di codice HTML
A seguire vi proponiamo un esempio concreto di un codice HTML con la spiegazione di ogni tag affianco:
<html> --> dichiarazione di inizio del documento HTML
<head> --> dichiarazione di apertura della testata della pagina
</head> --> chiusura della testata della pagina
<body> --> dichiarazione di apertura del corpo del testo
<h1>Titolo</h1> --> Titolo principale della pagina
<h2>Titolo del paragrafo</h2>
<p>Testo del <a href="URL">paragrafo</a></p> --> paragrafo con collegamento ipertestuale
<ul> --> tag di apertura lista non ordinata con pallini
<li>Elemento 1</li> --> elemento lista
<li>Elemento 2</li> --> elemento lista
<li>Elemento 3</li> --> elemento lista
<li>Elemento 4</li> --> elemento lista
</ul> --> tag di chiusura lista non ordinata con pallini
</body> --> chiusura del corpo del testo
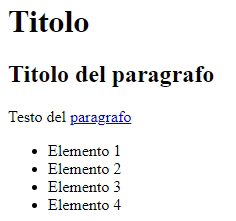
</html> --> chiusura del documento HTMLAdesso vi mostriamo come il codice HTML scritto sopra viene visualizzato da un normale utente sul web:

La parte che il browser colora di blu e sottolineata è il collegamento di ipertesto che abbiamo inserito.
Notate che tutta la parte relativa al tag head non si vede direttamente nella pagina ma solo la parte del body? Quelle sono le informazioni per il motore di ricerca.
Conoscere i comandi HTML per creare siti performanti
Abbiamo visto come questi comandi HTML di base siano fondamentali per creare una pagina web.
Quindi, una solida comprensione e uso dei tag HTML è fondamentale per chiunque operi nel campo del web design e dello sviluppo web.
Il nostro articolo ha offerto una panoramica dei comandi base, ma il percorso di apprendimento è continuo e sempre in evoluzione. Vi invitiamo a rimanere sempre aggiornati e, soprattutto, a fare esperimenti.
Se volete approfondire di più e se siete ancora più curiosi di scoprire il fantastico mondo dell’HTML vi lasciamo con questa guida molto preziosa di html.it.


