Come inserire il codice di Google Analytics su un sito WordPress

Google Analytics è un servizio gratuito che serve a vedere molti dati del sito web dove è stato installato come ad esempio la provenienza degli utenti, le pagine visualizzate dagli utenti ma anche dati come sesso e ubicazioni degli utenti stessi; insomma un servizio molto comodo soprattutto per chi deve realizzare campagne di marketing.
Il servizio di Google Analytics è gratuito ma bisogna essere in possesso di un account gmail per poterlo utilizzare oppure creare un account Google nel momento stesso dell’iscrizione al servizio.
Scopriamo dunque qualche informazione sulla sua storia e su come inserire il codice di tracciamento Google Analytics su WordPress, noto CMS, dopo ovviamente esserci registrati al servizio.
La storia di Google Analytics
Google Analytics è stato progettato inizialmente dall’azienda Urchin Software Corporation, nota anche come Urchin on Demand, nell’aprile del 2005.
Nell’aprile del 2008 Google ha poi rilasciato la versione 6 basata sempre sul codice creato da Urchin.
Successivamente il progetto è stato abbandonato nel 2012 e negli anni ha subito molte variazioni e trasformazioni, sia sull’aspetto che nella tipologia di contenuto.
Da maggio 2010 è disponibile per gli utenti una nuova versione del codice di tracciamento, detta asincrona.
Nel 2014 Google ha rinominato il servizio di Google Analytics chiamandolo Google Analytics Universal, versione che ha visto la sua chiusura l’1 luglio 2023, soppiantato da Google Analytics 4 (GA4), quest’ultima versione è stata rilasciata ad ottobre 2020.
Come attivare Google Analytics
Una volta arrivati sul sito di Google Analytics, ci da il benvenuto la seguente schermata:

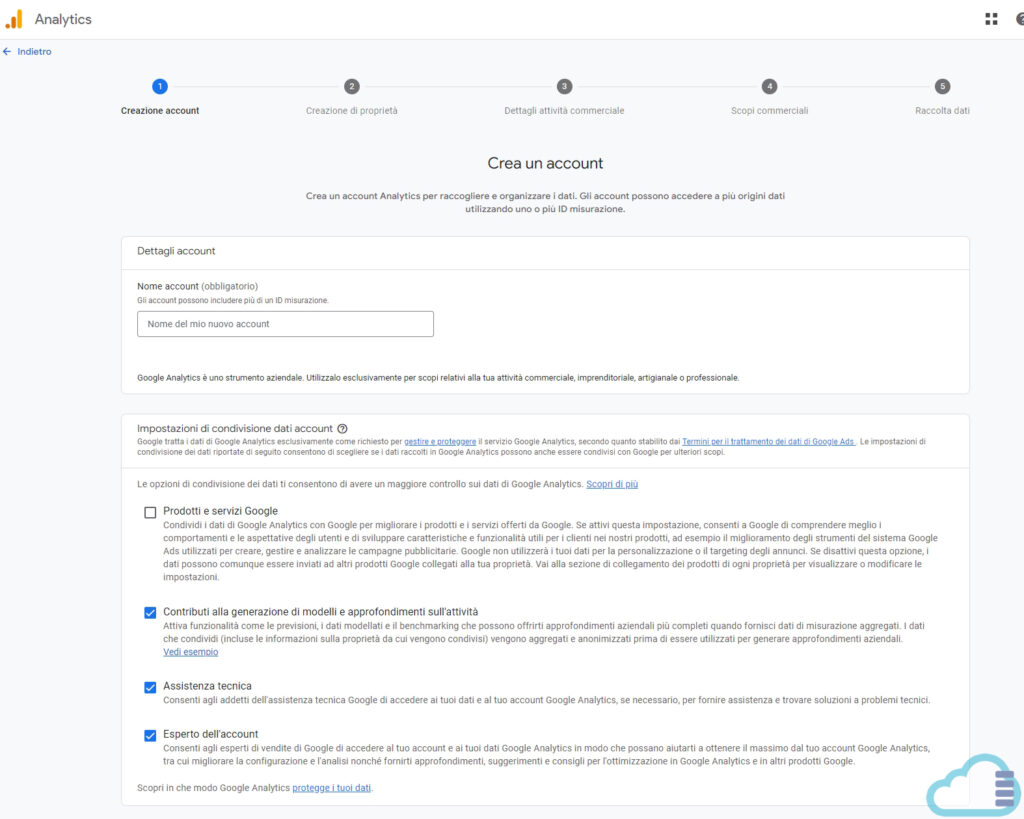
Per creare l’account quindi basta cliccare su “avvia misurazione” andando ad inserire il nome dello stesso nella schermata che segue, dove andremo ad accettare la privacy e le varie condizioni di utilizzo, infine dovremmo inserire dei dettagli sull’attività che vogliamo monitorare.

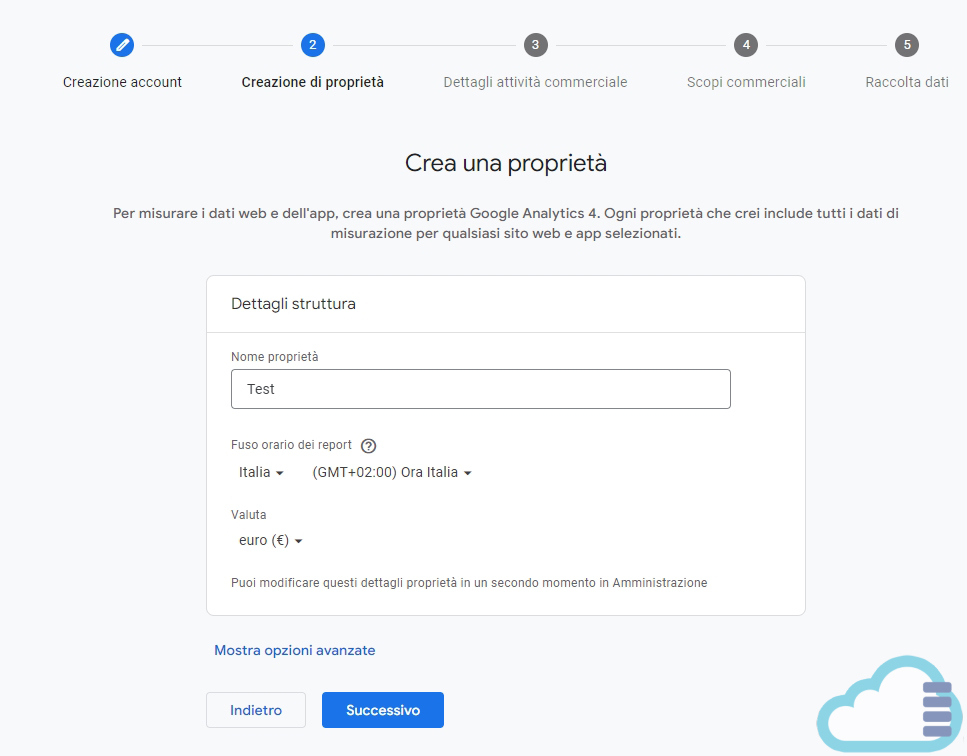
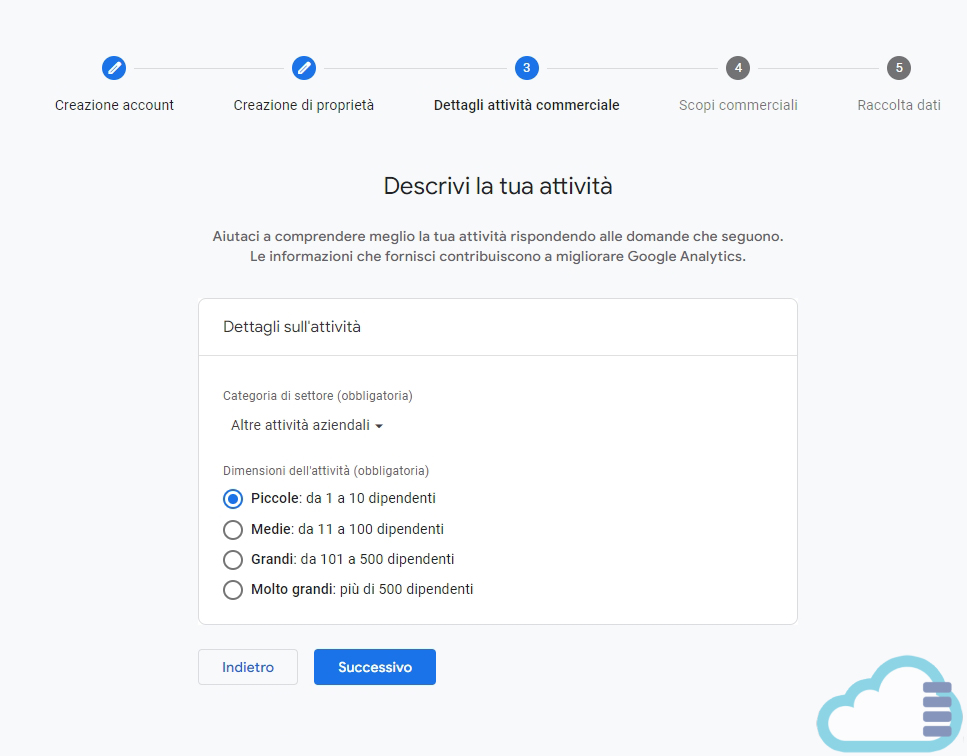
A seguire vi mostriamo i 5 passi da seguire come mostrato nella precedente immagine, partendo dall’inserimento del nome della proprietà per scegliere poi la lingua del report oltre al fuso orario e la valuta.


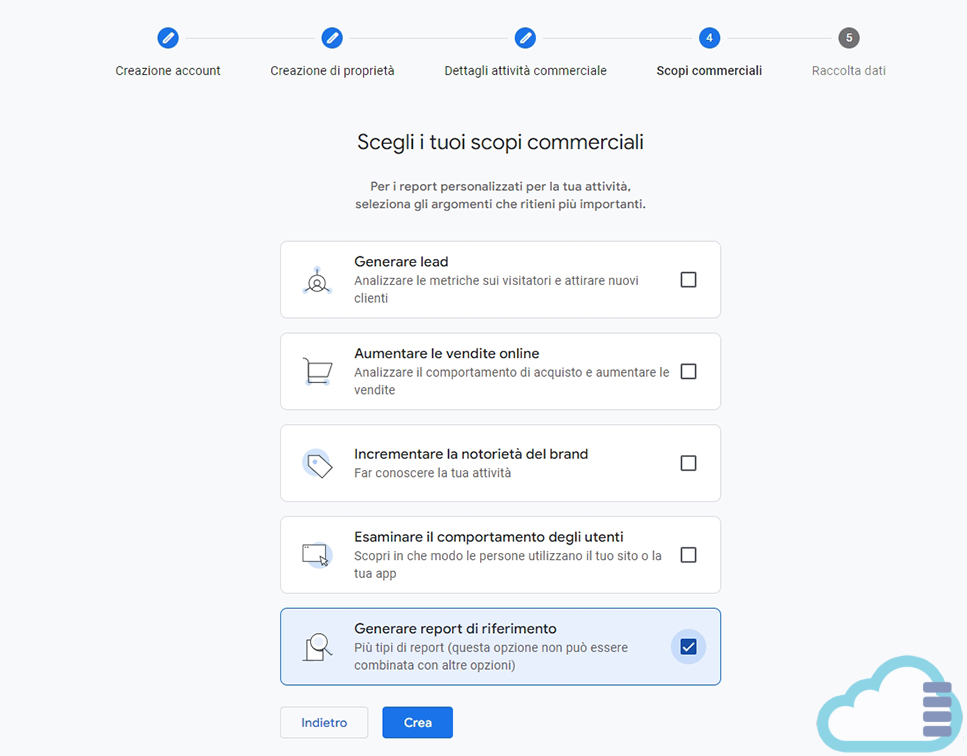
La quarta schermata dell’impostazione di Google Analytics è relativa al tipo di report che il sistema dovrà generare, nel nostro caso abbiamo scelto un report generico:

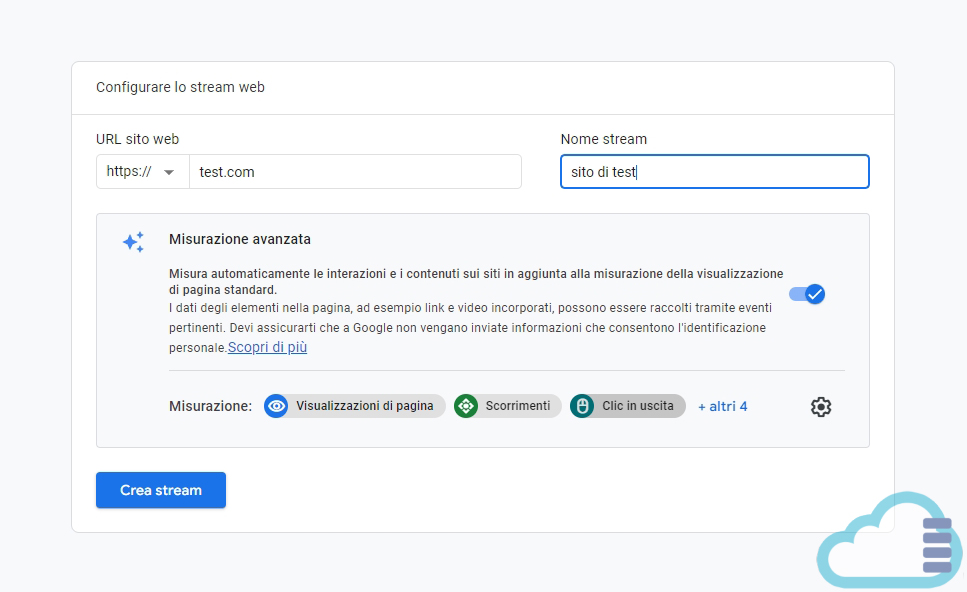
Infine siamo arrivati alla “raccolta dati”, quella fase in cui dobbiamo dire al servizio di Google Analytics l’indirizzo del sito web e dare uno al flusso dei dati:

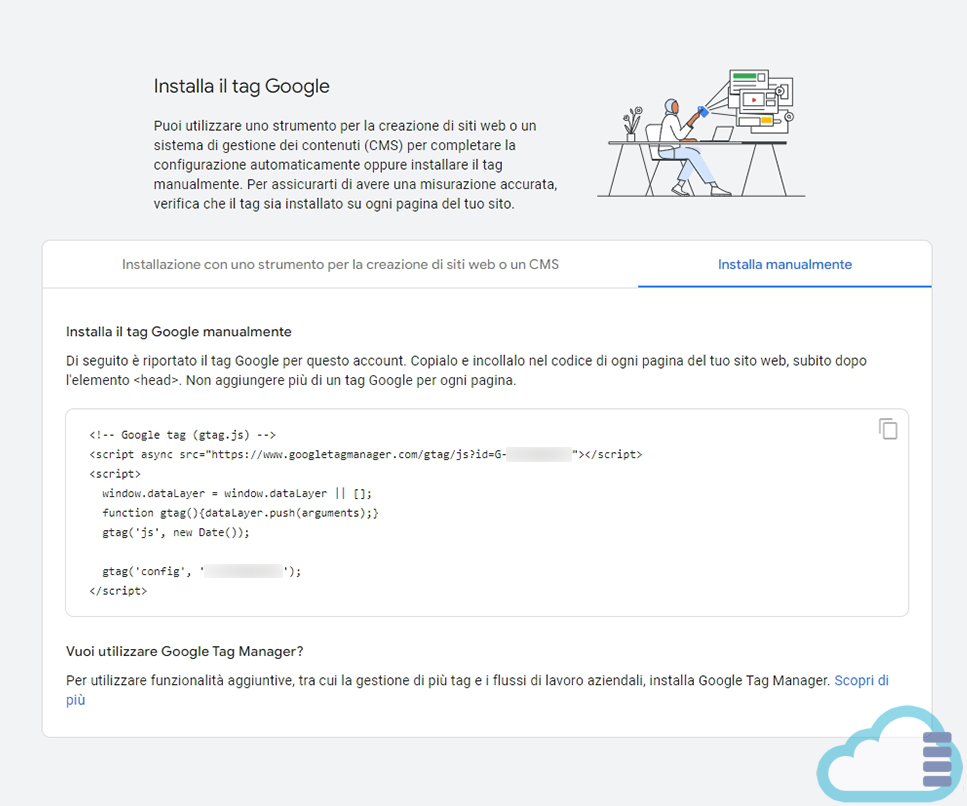
Eccoci arrivati infine al tag di monitoraggio che ci dobbiamo copiare e tenere da parte.
Per copiarlo si può usare qualunque programma semplice di editing di testo come, per Windows, il notepad.

Come installare il codice di Google Analytics su WordPress
Il metodo forse più semplice è quello di installare il plugin GA Google Analytics ma quello che consigliamo noi è di non usare un plugin per inserire un codice di monitoraggio, perché si appesantisce inutilmente la nostra installazione WordPress.
Il metodo che consigliamo è quello forse un po’ “nerd” ma sicuramente meno invasivo lato WordPress e, soprattutto, lato sicurezza: copiare direttamente il codice di tracciamento all’interno del tema child di WordPress.
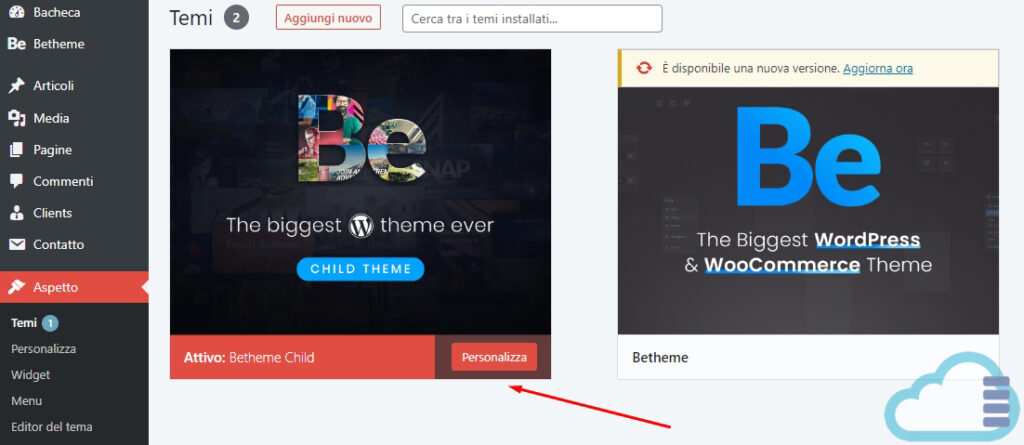
Se un sito web WordPress è fatto correttamente, in WordPress noterete che all’interno del menu “aspetto” e “temi”, dovrebbe esserci installato il tema child come nell’esempio seguente:

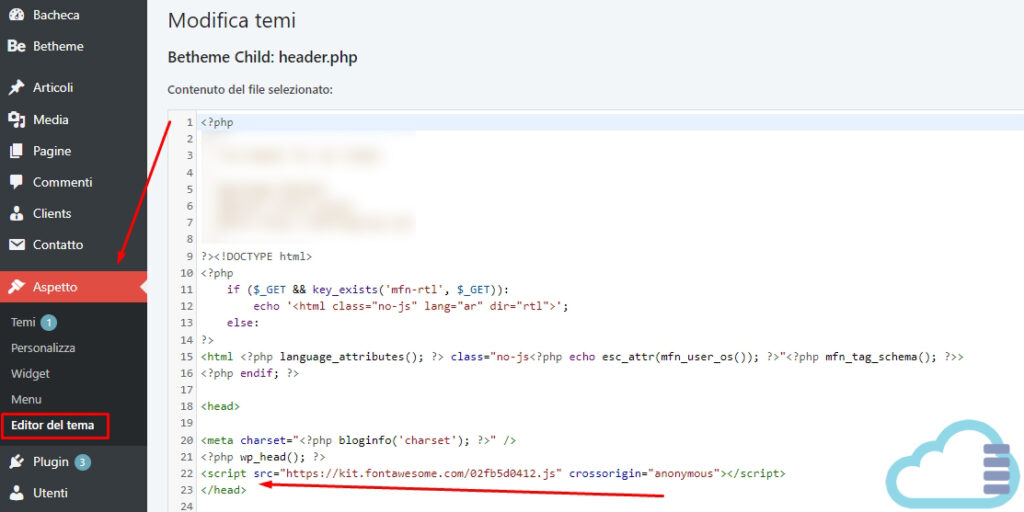
A questo punto vi basta copiare il codice di tracciamento nel file header.php prima del tag HTML “</head>”.
Per farlo dovrete prima verificare che il file “header.php” sia presente all’interno della cartella (directory) del tema child, in caso contrario vi basta copiare il file prendendolo direttamente dalla cartella del tema principale.
Fatto questo, utilizzando la schermata apposita di WordPress, cliccate su “Aspetto” e poi su “Editor del tema” per andare poi a selezionare il file “header.php” che avete copiato precedentemente:

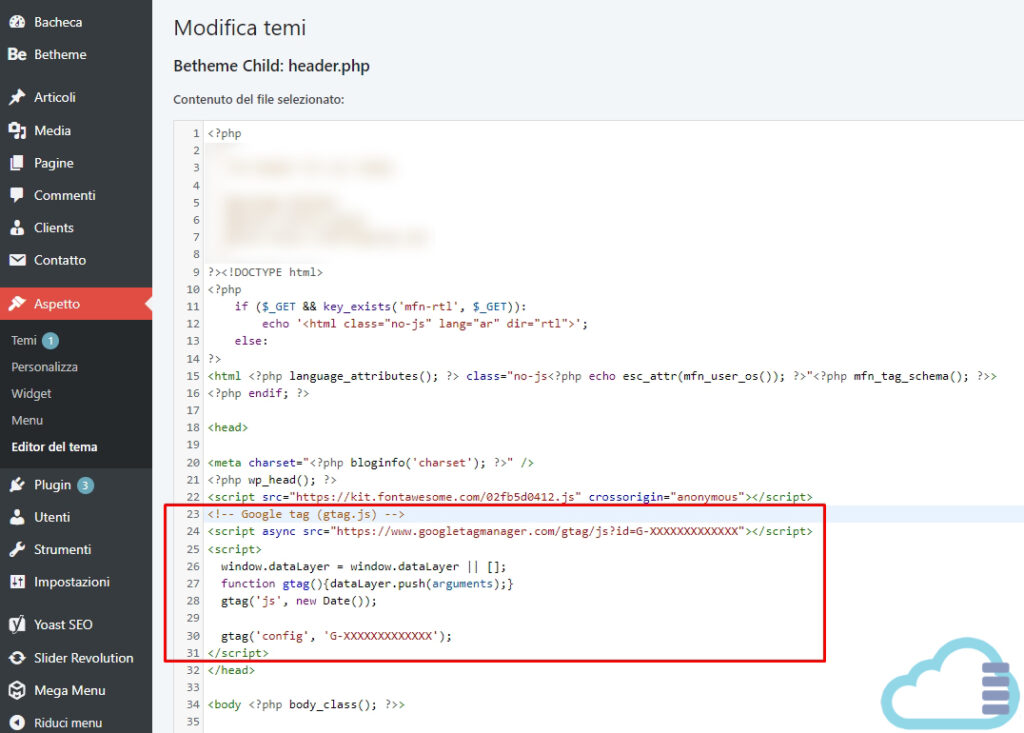
A questo punto vi basta copiare e incollare il codice di tracciamento, come dicevamo, prima del tag di chiusura “</head>”.
Una volta fatto ricordatevi di salvare le modifiche:

Ecco quindi che nel nostro sito abbiamo installato il codice di monitoraggio di Google Analytics in versione GA4.
Come inserire il codice di Google Analytics su un sito WordPress: conclusioni
Eccoci arrivati alla conclusione del nostro articolo dove vi abbiamo mostrato cos’è Google Analytics e come si installa su un sito WordPress con e senza l’utilizzo di plugin.
Speriamo di aver fatto cosa gradita ricordandovi sempre che bisogna essere consapevoli di quello che si deve o si può installare all’interno di un sito WordPress.


